√画像をダウンロード lightbox スマホ 416547-Lightbox スマホ ずれる
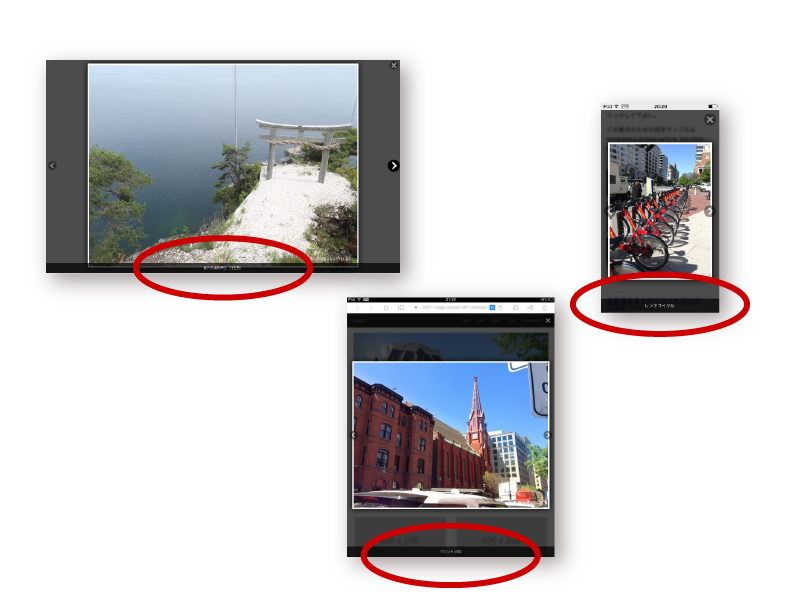
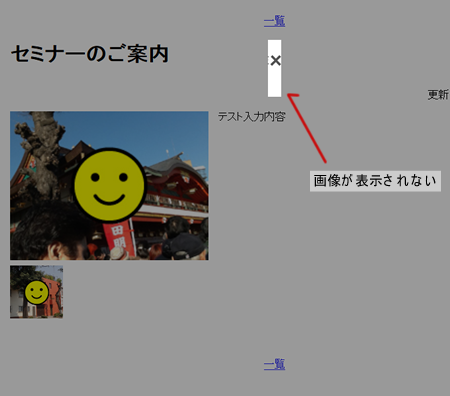
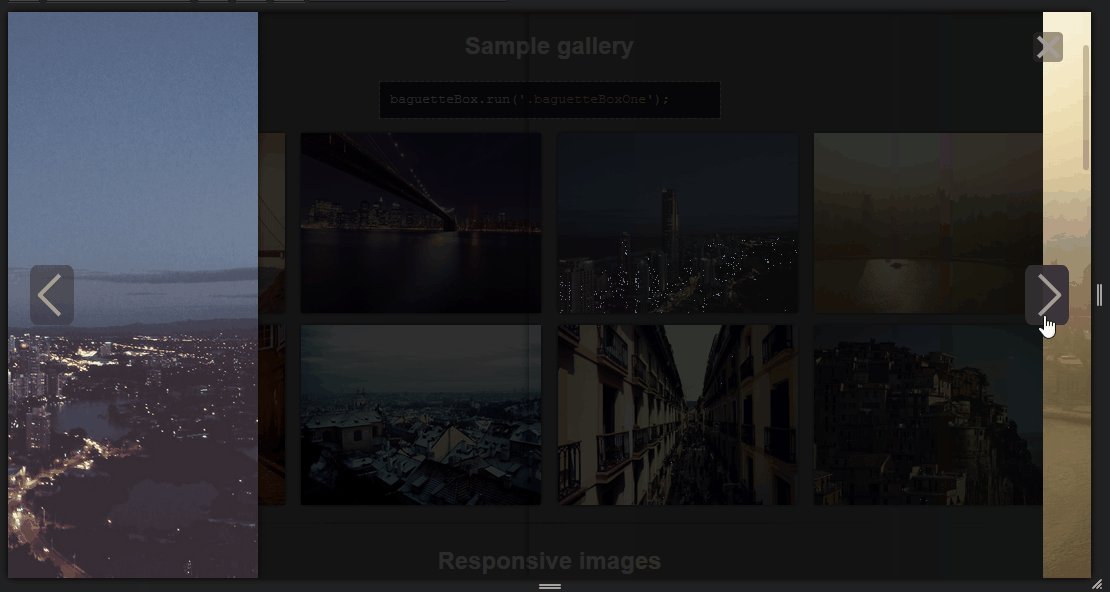
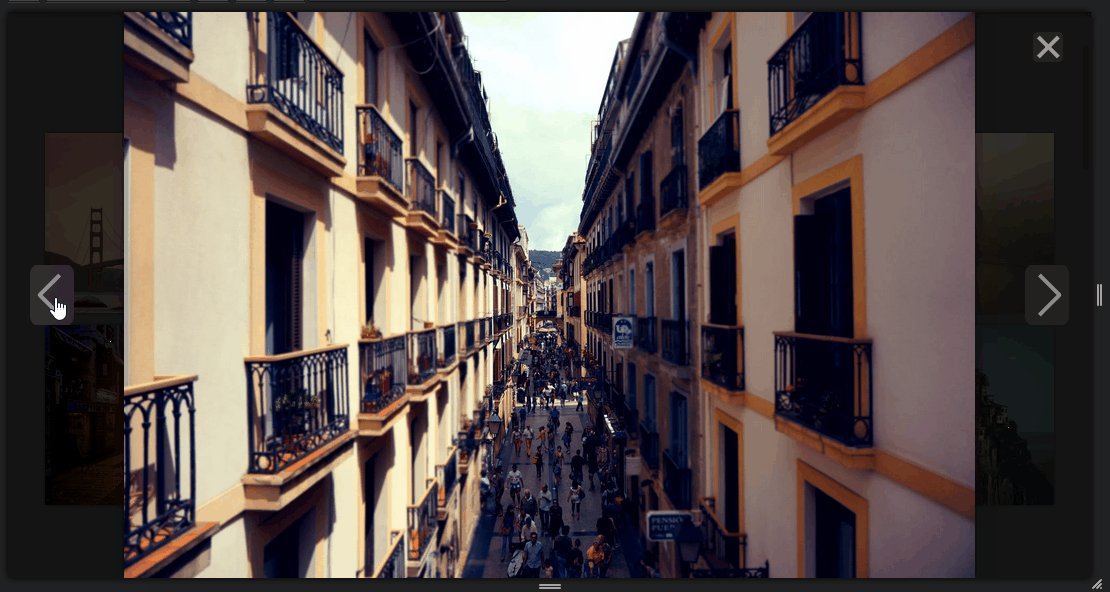
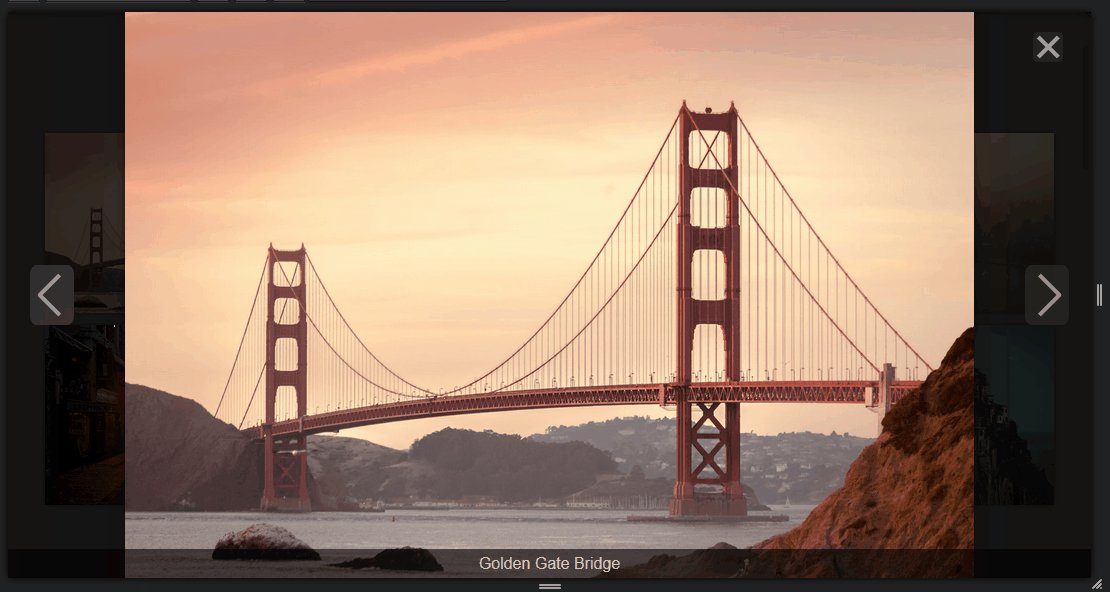
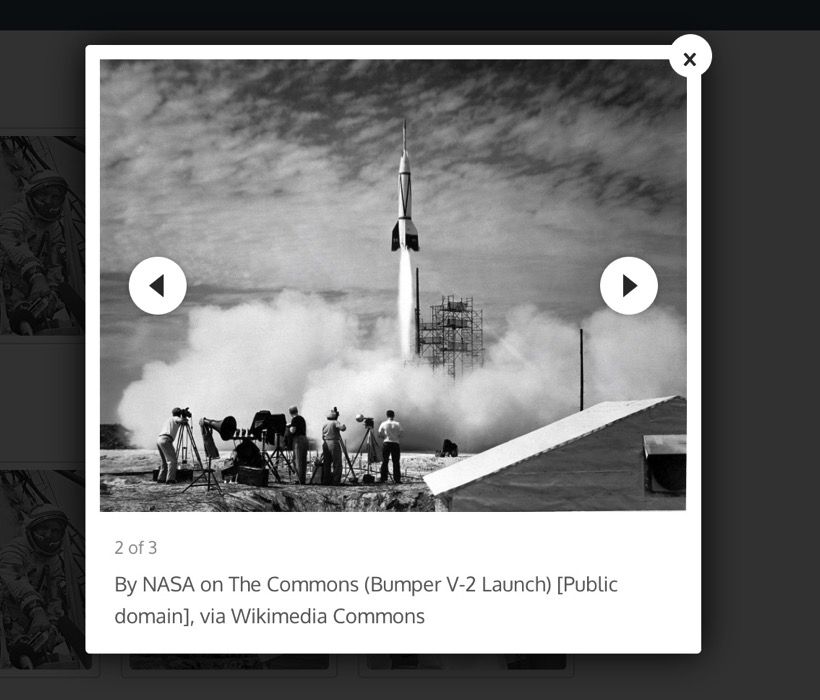
iPhoneでLightboxが動作しなかったので、 代替のパッケージを調査してみた 発生する問題 調べてみたところ、次の3つの問題がある事が分かった。 表示位置がずれる 本来タップした位置ではなく、かなり上の方に表示される。 Lightbox2とは? 上記で説明した通り、ライトボックス機能を提供してくれるjQueryプラグインです。 そもそもライトボックス機能とは、サムネイル画像をクリックした場合にモーダルウィンドウを開いて拡大画像を表示する機能のことです。 また、Ajaxの技術が使用されており、画面遷移せずになめらかに画像を閲覧できることも特長の1つです。 Lightbox2では、単に拡大JQuery LightBox Pluginの使用方法をご紹介しています。 Lightbox2 は別ウィンドウ(ポップアップ)ではなく、ウィンドウ内で画像や写真などをモーダルウィンドウとして表示するJavaScriptライブラリです。 jQuery LightBox Plugin はjQuery版のLightBoxです。 ※ 公式サイト

画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note
Lightbox スマホ ずれる
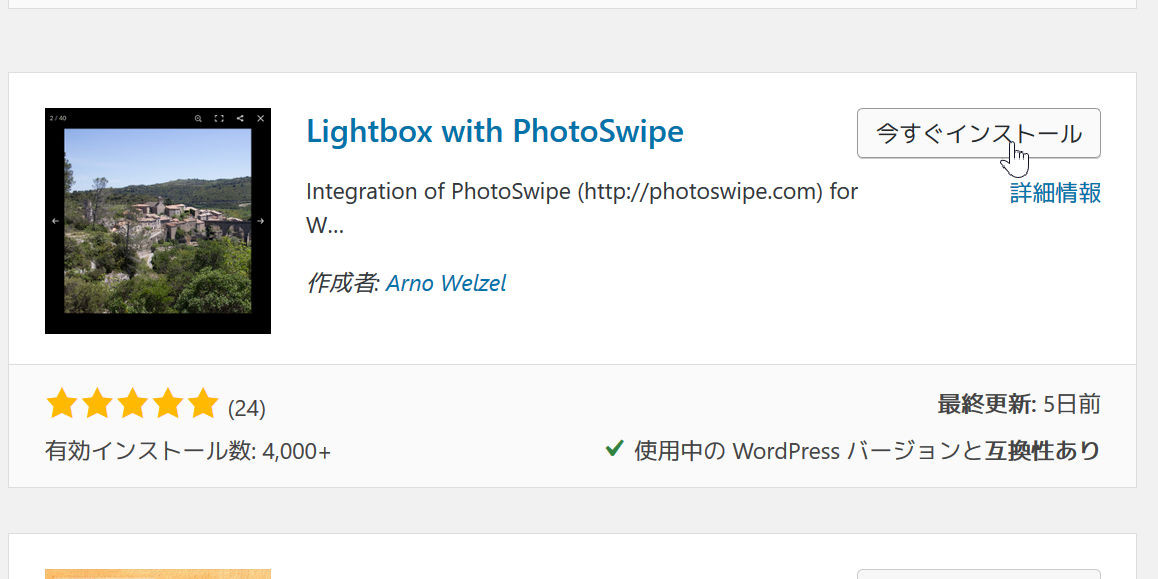
Lightbox スマホ ずれる-スマホでのピンチアウトにも対応するLightBox系プラグイン「Lightbox with PhotoSwipe」が良い! 設定も解説。 スマートフォンが普及して一気にモバイルファーストの時代となりました。 パソコン表示はもちろん、タブレットやスマートフォンでもバッチリと画像表示する必要があります。 そこでWordpressに導入できるライトボックス系の画像表示プラグインもし無記名の場合、全ての lightbox に効果画像が表示されます。 指定された場合、同一のクラスにのみ効果画像が適用されます。 例えば、 " effectclass'effectable' " のように指定した場合、 のように記述されたリンクに効果画像が適用されるようになります。




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog
JQuery LightBox Pluginの使用方法をご紹介しています。 Lightbox2 は別ウィンドウ(ポップアップ)ではなく、ウィンドウ内で画像や写真などをモーダルウィンドウとして表示するJavaScriptライブラリです。 jQuery LightBox Plugin はjQuery版のLightBoxです。 簡単にモーダルウィンドウ効果(いわゆるLightbox)機能をつけられる、非常に軽いプラグインです。 このSwipeboxは、「 現場でかならず使われているWordPressデザインのメソッド ( レビュー )」で紹介されていたのをきっかけに知りました。 lightboxoption({ 'alwaysShowNavOnTouchDevices' false, //trueにするとスマホでスライドの矢印を常に表示 'albumLabel' "Image %1 of %2", //スライドの画像番号のテキストを変更できる 'disableScrolling' false, //trueにするとLightboxが開いている時はスクロール禁止 'fadeDuration' 600, //Lightboxのフェードイン、フェードアウトの時間を指定
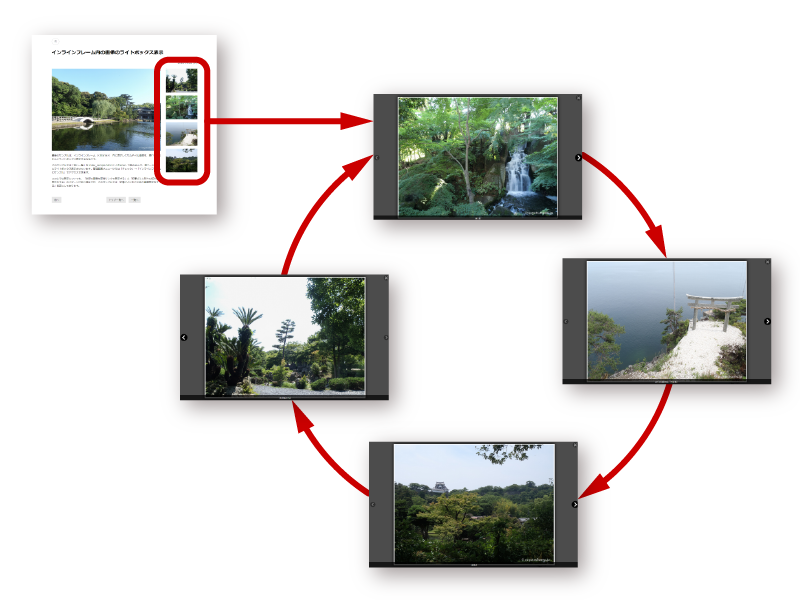
lightBox とは? lightBox は、サムネイル(サムネイル、縮小版)表示されている画像を、同じWebページ上で拡大表示する方法です。 ポップアップウィンドウの動作に近いですが、JavaScript と CSS を利用して表示を調整します。 このため、実サイズと異なるサイズでも拡大画像の表示が可能です。 この動作の事を「lightBox(ライトボックス)」と呼びこのためのツールは( function ( $ ) { $ ( 'swipebox' )swipebox ( { useCSS true, // false will force the use of jQuery for animations useSVG true, // false to force the use of png for buttons initialIndexOnArray 0, // which image index to init when a array is passed hideCloseButtonOnMobile false, // true will WP jQuery LightBoxで簡単にLightBoxを設置しページの見やすさを向上 WP jQuery LightBoxとは WP jQuery LightBoxは、記事内に編集された画像を拡大表示する際に LightBoxを利用して表示する仕組みを簡単に提供するプラグインです。 WordPressの標準的な機能では、記事内に編集された画像をクリックすると、画面
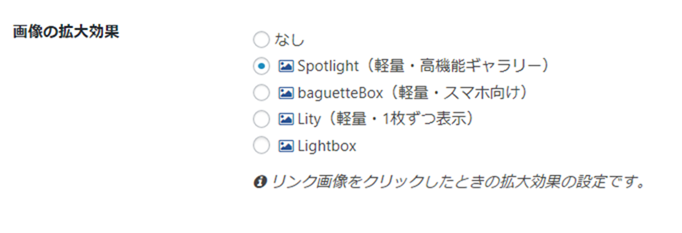
スマホ画面で時々画面をはみ出ることがあります。 自動的に画像(イメージリンク)にLightbox効果を適応する このチェックは必ず必要です。 コメント欄でLightbox効果を有効にする(nofollow属性は無効になります。 head 内に jQuery を読み込まない場合は、上記の「lightboxjs」の代わりに、jQuery が不要な「lightboxplusjqueryminjs」を設置する。 CSSの画像のパスを修正する。 lightboxcssの 3行目、行目、113行目、131行目、195行目、付近を修正。まとめ 今回、ご紹介したWordPressの「Responsive Lightbox by dFactory」プラグインは、いかがでしたでしょうか。 Lightbox の効果を管理画面から簡単に切り替えることができるので、Lightboxのプラグイン選びに迷っている方は、 ぜひ一度、お試しください。




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




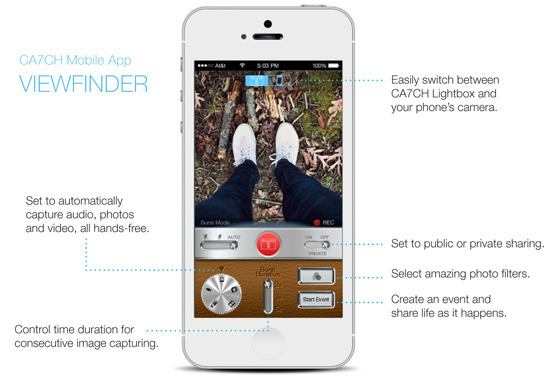
写真やムービーを撮影してストリーミング配信も可能な Ca7ch Lightbox Gigazine
TIFF Bell Lightboxの写真・画像(枚)の11ページ目。「TIFF Bell Lightbox」に関するフォトギャラリーです。 このアプリをお持ちのスマホにインストールすれば、00万点以上のフォトギャラリーから類似の写真や他のジャンルの写真を見つけることができます。パソコンでもスマートフォンでもシンプルだけど上手く表示してくれるライトボックスプラグイン「Simple Lightbox」を当サイトに導入しました。 スマホで画像を開いた時に、指で拡大ズームできるシンプルな画像表示プラグインです。 本当は「Lightbox with PhotoSwipe」を採用予定だったのですが、当サイト使用中の有料テーマAFFINGER5との相性が悪くうまく動かなかったのでIf you want to support IE 6, 7, and 8, use your own copy of jQuery v1x with lightboxjs Chrome;




スマホに適したlightbox系javascriptプラグイン Photoswipe スターフィールド株式会社




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学
「Boxer」はLightboxやモーダルウィンドウを実装できるjQueryプラグインです。画像だけでなく動画にも対応しています。 モバイル環境にも最適化されていて、#レスポンシブ 対応で、#スワイプ も設定で可能となっており、タッチフレン こちらの特徴は、スマホでの写真の操作がsnsや通常の写真アプリのように出来るという点です。 具体的には、 ・2本指の操作で写真のピンチ、ズームができる ・横にスワイプで前後の写真に遷移する ・縦にスワイプするとギャラリーを閉じる プラグイン「WP jQuery Lightbox」とは 「WP jQuery Lightbox」は、記事内のアップロード画像を調整する際に便利なプラグイン。 機能はシンプルですが、 「記事内の画像をクリック・タップした際、ポップアップが出て、拡大された元画像が表示される」 という




あらゆるブラウザに対応 画像ポップアップスクリプト Lightbox2 マイアイランド



レスポンシブなライトボックスを実装できる Fliplightbox Noise Of Web Programming
Lightboxの設置と使い方 画像をクリックしたらモーダルウィンドウが表示されるjQueryアプリケーション「Lightbox」の設置方法です。 シンプルとはいえ、レスポンシブ対応なのでスマホやタブレットでもちゃんと横幅に合わせたサイズで表示されますし、optionのパラメーターを追加すれば、フェイドの時間など細かい動作も変更可能です。 最近のバージョンではLightboxLicense Lightbox2 is licensed under The MIT License 100% Free Lightbox is free to use in both commercial and noncommercial work Attribution is required スマートフォンだとスワイプで画像を切替えられる 本家のLightboxを試したら、PCとスマートフォンどちらも同じクリック(タップ)で画像切替を行う仕様になってる。 というか、パソコンでもスマートフォンでも表示形式が同じで、UI的にイマイチなところがある。 一方、本家じゃない方のLightbox(Boxer)だと、PCの場合は画像の左右をクリックすると画像切り替えで




ヤフオク スマホ写真撮影用ライトの中古品 新品 未使用品一覧



レスポンシブ対応したモーダルウィンドウのプラグインのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit
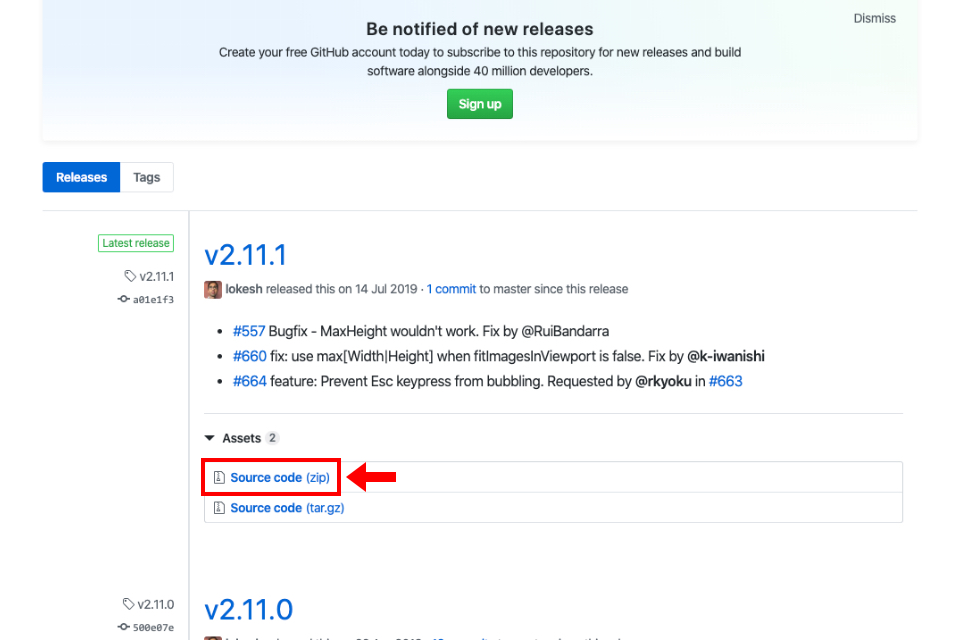
Lightboxからダウンロードして解凍して下さい。 解答をして必要なのは「dist」フォルダー内の「css」「images」「js」です。 読み込ませよう スタイルシート(css)『lightboxmincss』は内に記述! Lightboxが動かない場合はこれを試して web入門 , 初心者のためのHTMLとcss | 久々にLightboxを使おうとしたら、何故か動かなくてはまってしまったので、メモして#552 SVGs without width and height attrs incorrectly sized in IE11 and older Firefox PR #649 #621 Remove alpha kbd aliases for closing and nav (x/c/o/n/p) Keep ESC and arrows 9ea5e60 #6 Disable Scrolling scrolls to top when image is clicked PR #650 Adds empty alt text for placeholder image PR #634 by @Nhawdge Add arialabels to prev and next images Problem and fix by



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




Js デスクトップでもスマホでも操作が軽快 画像の拡大表示をシンプルなコードで実装 Simplebox Js コリス
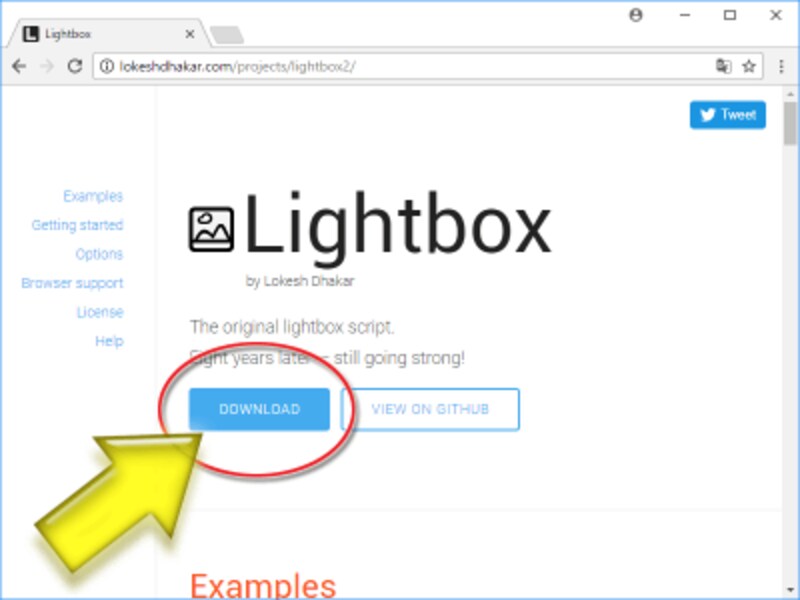
以前までは『Boxer』というプラグイン単体だったのですが『Formstone』というテーマの1つになり、それに伴い『Lightbox』という名前に変更になったようです。 ややこしいです。 ただ比較しても挙動は(見た限りだと)そんなに違わないので好きな方を使ってよいかと思います。 『Boxer』の方が設置は簡単です。 このプラグインのいいところはレスポンシブに対応して Lightboxのダウンロード Lightboxをダウンロードするためには 「https//lokeshdhakarcom/projects/lightbox2/#gettingstarted」 にアクセスしてgithubのリポジトリーから最新のファイルを入手しましょう。 また、npm (node package manager)を使ってダウンロードする場合はターミナルで 「npm install lightbox2 save」 と入力することでlightboxが入手CSSだけで作る超軽量ポップアップモーダルウインドウ(スマホ対応) CSS3 スペースの限られたスマホサイトなどで注釈や解説を付けたい場合に重宝します LightboxのようなUIを目指しました 背景の半透明グレーのところをクリックするとウインドウが閉じ




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー
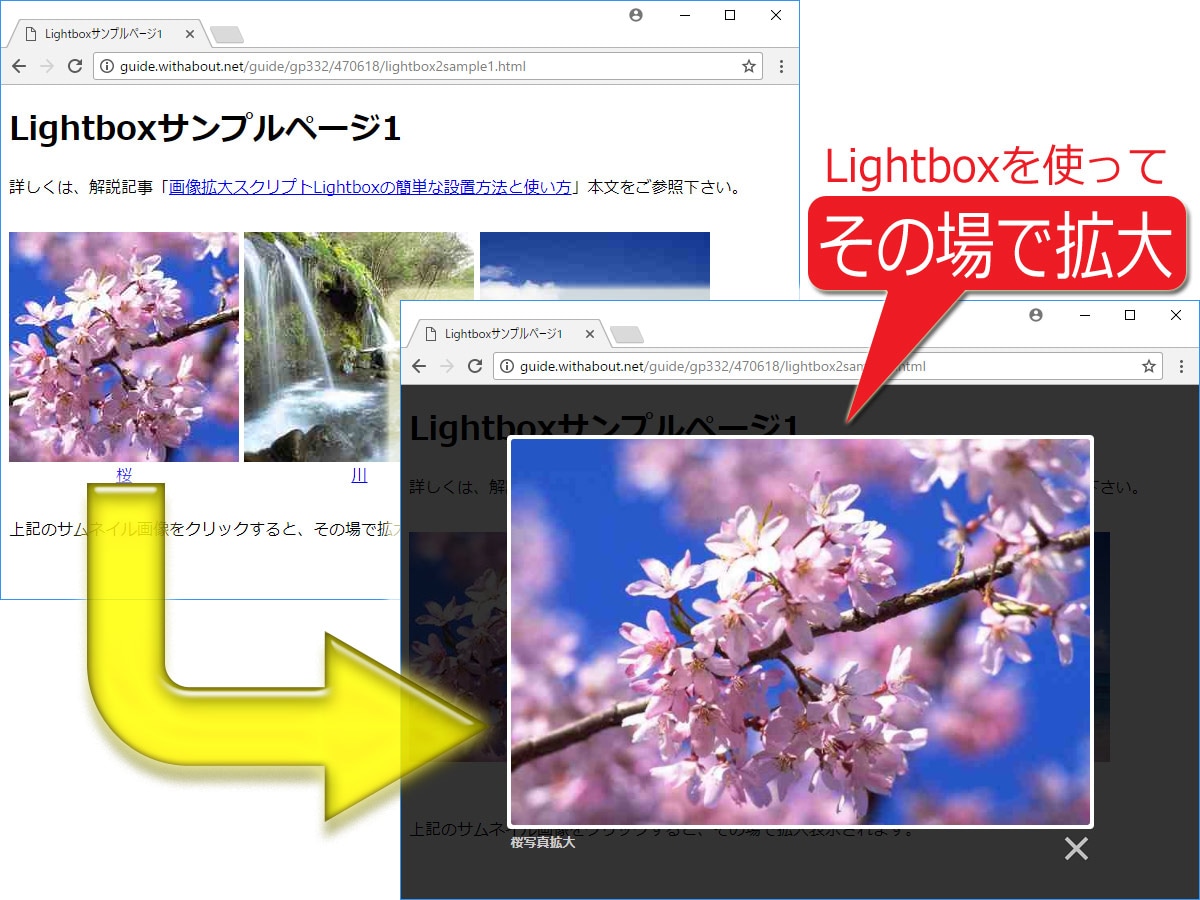
その場で画像を拡大できる定番スクリプト「Lightbox2」の使い方 サムネイル画像 (縮小画像)がクリックされた際に、ポップアップウインドウを表示することもなく、ページを移動することもなく、その場で拡大画像を表示させる仕組みがよく使われます。 そのような機能を実現するレスポンシブ対応の代表的なスクリプトに「Lightbox2」があります。 一時期、多くのサイトで導入され大流行した jQuery プラグインLightboxの使い方を紹介します。 皆様もうご存知でしょうけれど、念のために動作のサンプルを以下のURLに置いておきます。 画像をクリックすると背景が暗くなり、指定された画像がズームして スマホに設置できるモーダルウィンドウ 楽天市場 CSSだけで可能! スマホに設置できるモーダルウィンドウ コンテンツを浮かび上がるようにポップアップ表示させるモーダルウィンドウ。 お知らせ等の他に、楽天ならクーポン等を設置して告知




スマホ画面のスクロールを禁止する簡単なjqueryコードの紹介




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




スマホ レスポンシブ対応のシンプルなlightbox系プラグインfancybox サイト作成メモ




Jquery 画像の拡大 スワイプ スマホ対応プラグイン Swipebox ホームページ制作のサカエン Developer S Blog




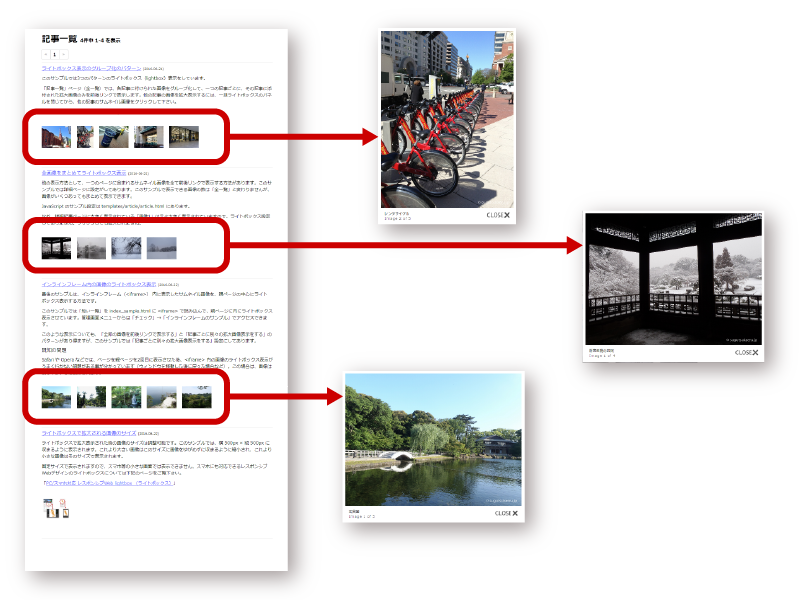
レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Jquery Lightbox での拡大サイズ制限の不具合 対応方法 すぐ使えるサポート情報




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd




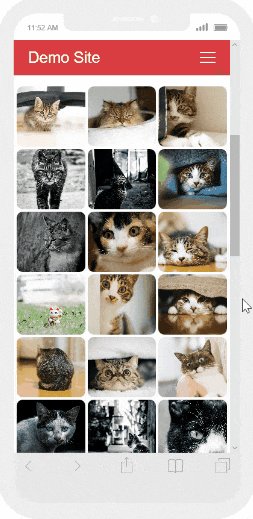
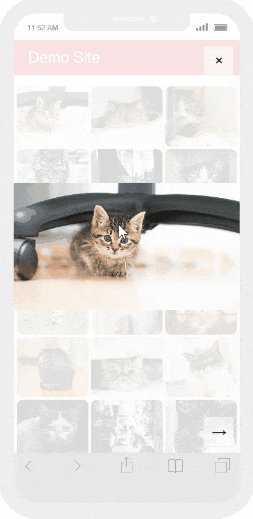
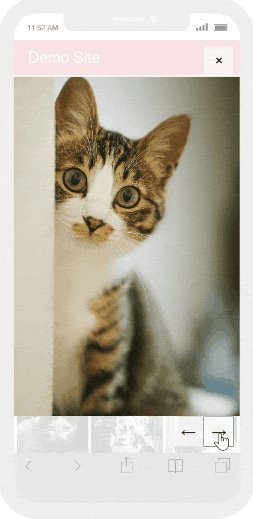
モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net



Jquery レスポンシブなフリーのライトボックスプラグインを集めてみた おやつ部




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




Lightboxと軽量フォトグリッドギャラリー Grid Gallery マイアイランド




Dime の付録に小型 撮影ボックス フリマやオークションの出品に Led照明付き Itmedia News




Lightbox がieで崩れる不具合 バージョンを 2 10 0 に落とせば解決 おるまーで




Fancybox3に変更 Lightbox系プラグイン比較 せんむの技術ブログ




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




これがライトボックスの紹介動画 スマホでプロレベルの写真が撮れる Photon の先行予約が5月13日開始 電撃オンライン




画像の拡大表示 Lightbox をサポートしました 深津 貴之 Fladdict Note




Jqueryのlightboxプラグイン Prettyphoto のリンクに毎回 Rel Prettyphoto と書きたくない場合の解決方法



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo




マレーシア コタキナバル のスマホ壁紙 Id Go For It Text On Lightbox Concept Expression Motivation And Backgrounds 壁紙 Com




Wordpress Lightbox機能 Pathpilotのブログ




Web制作 Lightboxの実装方法 かっこいい画像ギャラリーがjavascriptの知識なしで簡単実装できる さくらいらぼ 個人ブログ




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学



ホームページの画像をクリックすると大きくなるlightbox2 ライトボックス2




Jquery 画像を拡大表示できる Lightbox の使い方 Ryob Net




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学




スマホサイトに最適なスワイプに対応したライトボックス Swipebox Js うぇぶもよう




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About



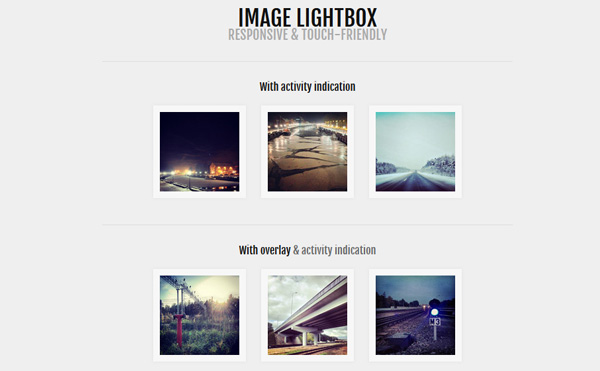
レスポンシブ タッチフレンドリーなギャラリーのjqueryプラグイン Image Lightbox Bl6 Jp



Wordpress 最新lightboxプラグイン ベスト10



スマホwebでの画像表示をもっと便利にする Smartphoto Js Phpspot開発日誌



スマートフォンで閲覧する時にjquery Colorboxを無効化する Wordpress Zafiel



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




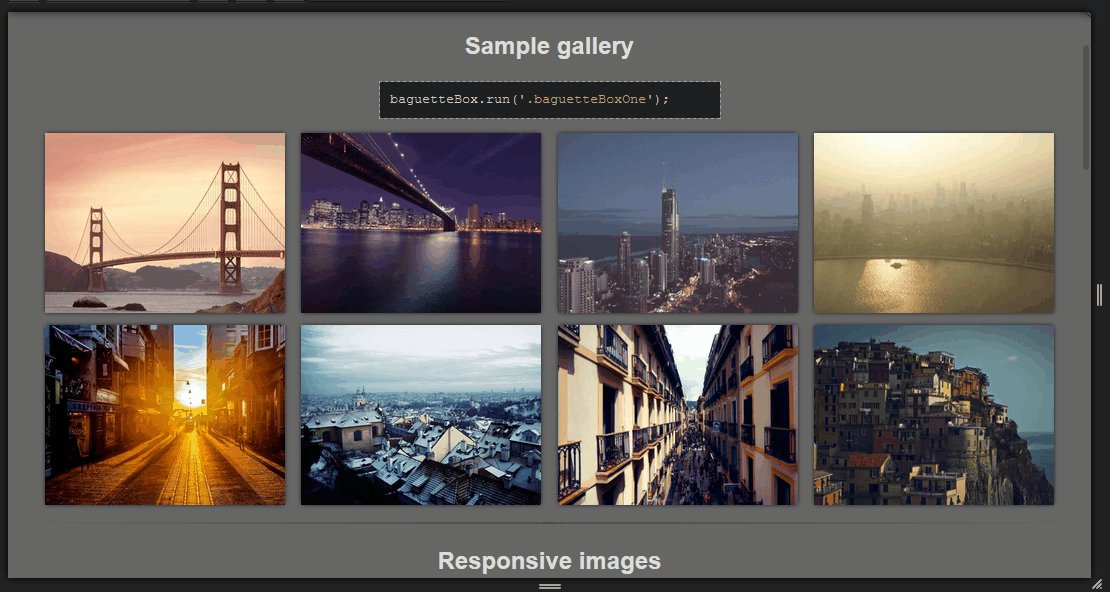
スマホでもスマートな表示でスワイプにも対応のライトボックス風プラグイン Baguettebox Js うぇぶもよう



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery Gallery Templateの一覧 Godmemo




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




レスポンシブ対応されたlightbox系プラグイン ライブラリ 10 Nxworld




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




Jquery Lightbox系プラグインのご紹介 Webデザインラボ




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブwebデザインのライトボックス 画像拡大表示 すぐ使えるサポート情報




レスポンシブでスマホもokで軽量なlightbox系jqueryプラグイン Jetbaby




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




Wordpress の Lightbox プラグインの決定版 Lightbox With Photoswipe のご紹介 日本語化ファイルを作ってみた Gin S Blog




Lightbox2 Disablescrolling を True にしても スマホでスクロールできてしまう問題 Jquery Qiita




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




スマートフォン Android Iphone に告ぐ Lightbox 表示したければ Jquery Colorbox Js だ Blue Style Ec Cube Shopify Wordpressでのサイト制作




Cocoonの画像拡大効果 Lightbox ライブラリ各々お勧めの使いどころ Cocoon




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー




スマホで 360度画像 を簡単に撮れる Foldio360スマートターンテーブル Cnet Japan




スマホでのピンチアウトにも対応するlightbox系プラグイン Lightbox With Photoswipe が良い 設定も解説 ソロ学



Jquery Lightboxでページの読み込みを早くしよう Drip N Snip




レスポンシブデザインに対応したlightboxプラグイン Responsive Lightbox By Dfactory 山田どうそんブログ




Pdfをlightbox風に表示する Lightwindow Androidはキビしい 株式会社ネディア ネットワークの明日を創る



Wp Lightbox2の使い方 Lightbox2をwordpressで使えるようにするプラグイン




Jquery Lightbox の使い方 Pc用 固定サイズ版 すぐ使えるサポート情報




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




クリックして画像をポップアップ表示させるプラグイン Wp Jquery Lightbox ワードプレステーマtcd




スワイプもok Jquery Swipebox でギャラリー画像拡大 それだよ




ファーウェイも折りたたみスマホ Mate X 5g約29万 Samsung Galaxy Foldは1980ドルから スマホ新製品 Android最新情報19 Koukichi T




マレーシア コタキナバル のスマホ壁紙 Id Black Friday Word On Lightbox 壁紙 Com




Tokyo Japan November 29 18 Shinjuku At Night Vibrant Busy Street Night Life With Many Lightbox Signs Many Peoples Walking On Narrow Street Stock Photo Picture And Royalty Free Image Image



Jquery Swipebox Js を使ってスマホにも対応している画像切り替えをする方法 サンプル付き Sedori Plan




Javascript スワイプができるlightbox系プラグイン Photoswipe の実装サンプル集 125naroom デザインするところ 会社 です




Lightboxの超軽量版 Jquery不要の画像拡大スクリプト Luminous の基本的な使い方とオプションの説明 複数画像への適用方法 Wemo




Wordpressのlightboxプラグイン Responsive Lightbox By Dfactory のご紹介 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー




記事中のスマホ動画のポップアップ機能を追加 Ameblo Lightbox Personwriter S Room




知っておくと便利なjqueryのプラグインまとめ




在庫有 スマホ 本体 Blackview Bv6300pro Simフリー 大注目 Www Clinicamedicalcare Com




Js レスポンシブ スマホ向けな Image Lightbox の設置方法 Vivablog




イケてる レスポンシブ タッチフレンドリーのライトボックス系jqueryプラグイン Image Lightbox



Word Pressギャラリープラグイン Foogallery が凄い ギャラリーサイトにばっちりでlightboxもスマホに最適 Foogallery 使い方 Godmemo




とにかく軽いlightbox系スクリプト Luminous の使用方法 Web録




マレーシア コタキナバル のスマホ壁紙 Id Stay At Home Text On Lightbox Wooden Background Concept Expression Motivation And Backgrounds 壁紙 Com




Ombar 撮影ボックス 撮影キット撮影ブース 簡易スタジオ 40cm Usb式 3色ledリングライト付き 3000 6500k 暖色白色昼光 光量調節 10段階調節 金属ブラケット 天窓付き 4色背景布 折りたたみ 組み立て簡単 持ち運び便利 スマホ カメラ撮影 グッズ販売 物販売 撮影用




これがライトボックスの紹介動画 スマホでプロレベルの写真が撮れる Photon の先行予約が5月13日開始 電撃オンライン




画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Jquery スマートフォンにも対応してる画像表示プラグイン ほーくブログ




となりのトトロ のスマホ壁紙 待ち受けホーム ロック背景画面 素材 ジブリ 180 Naver まとめ Totoro Art Ghibli Totoro




モバイル対応も万全のlightbox Fancybox3 の使い方とオプション Uzurea Net




Simplicity2 6 1公開 スマホ向けのlightbox系画像ポップアップ機能追加など




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




シンプルで軽量 スマホ対応の画像表示プラグイン Simple Lightbox が Easyfancybox より良い ソロ学




Ca7ch Lightbox 自分の目を通して世界を共有する ガジェットの購入なら海外通販のrakunew ラクニュー


コメント
コメントを投稿